Get version of Yarn Installed yarn -version Migrating from npm Run first in your project directory on the command line. Yarn Change Angular CLI to use yarn ng set -global packag eMa nag er=yarn Install Packages Install a package, update the packag e.json and yarn.lock files yarn add.
In a previous post we lookedat Node.js and its package manager NPM. However, NPM has several shortcomingsin terms of performance and reproducibility.
Facebook’s Yarn is a JavaScript package manager, which resolves NPM’s problems and is a bit more user-friendly.It parallelises better and caches all installed modules.Most importantly, it works with NPM’s repositories and preservesthe structure of the package.json file which makes it easy to migrateexisting NPM projects.
In this post, we will review Yarn’s basic commands and use cases.
- To install yarn for the current project only just remove -g option from the command. Sudo npm install yarn -g Check installed version: yarn -v 1.22.4 Method 2 - Install Yarn using Script. Yarn also provides a shell script for installation. This is the most recommended way to install Yarn on a Linux system. This script downloads the yarn.
- Cheat Sheet: 10 npm Security Best Practices www.snyk.io. Run npm publish -dry-run to review the package before. $ yarn install -frozen-lockfile Disable run-scripts during install such as: Use the files property in package.json to whitelist files and directories.
Yarn can be installed as a global NPM module:
This will give us the yarn command on our terminal path. Starting anew NPM/Yarn project is as easy as:
If you already have an existing NPM project with a package.json, there is no need to initialise Yarn. Yarn commands will work right away.
Given an existing NPM/Yarn project, you can install all packages as:
This is similar to npm install but achieves two additional things. Firstly, it caches the new modules outside of /node_modulesso subsequent installations can be faster.Secondly, it creates the yarn.lock file with the exact versions of all usedpackages. In other words, even if a module has a range of version in itspackage.json, subsequent yarn commands will only use the version specified in yarn.lock. This is similar to the role of Gemfile.lockin Ruby’s package manager Bundler.
Adding and removing new packages/modules is similar to NPM, but by defaultYarn saves all new modules in the package.json. This is equivalent tothe using the --save flag in NPM:
Each of thes commands modifies the yarn.lock and package.json filesand populates the Yarn cache.
Working with global packages is pretty easy as well:
Yarn Add Npm Equivalent
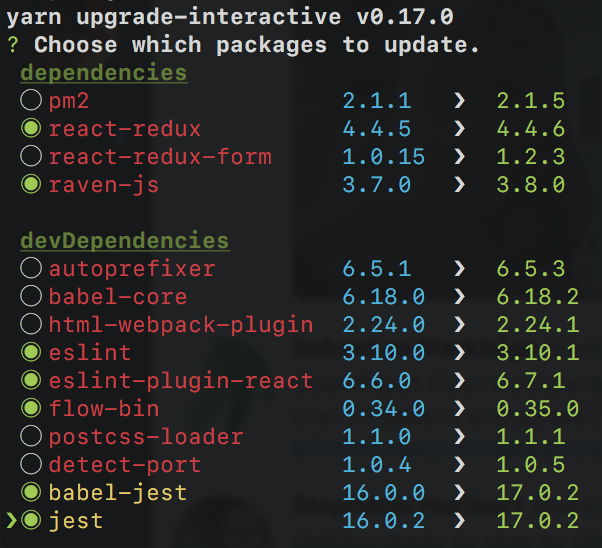
Yarn allows you to easily upgrade and downgrade packages. It has a special command for inspecting your dependenciesand identifying if any of them is outdated:
To upgrade/downgrade a package, we can simply use:
The upgrade command modifies both the yarn.lock and package.json files.
Yarn keeps all modules it installed in cache outside of the /node_modulesfolder. When needed, these modules can be quickly retrieved from the cache.For the most parts, we should not be concerned with the caching at all.However, in some rare occasions (e.g. an internal module changed without increasing its version) we may need to clean the cache:
Npm To Yarn Cheat Sheets
We can specify scripts in the package.json file like this:
With NPM, we could run them with the npm run command. Yarn allows for this as well:
Here are some nice resources on Yarn:
Migrating from npm should be a fairly easy process for most users. Yarn canconsume the same package.json format as npm, and can install any package fromthe npm registry.
If you want to try Yarn out on your existing npm project, just try running:
This will lay out your node_modules folder using Yarn’s resolution algorithmthat is compatible with thenode.js module resolution algorithm.
If you get an error, please check for an existing issue or report it to theYarn issue tracker.
When you run either yarn or yarn add <package>, Yarn will generate a yarn.lock file within the root directory of your package. You don’t need to read or understand this file - just check it into source control. When other people start using Yarn instead of npm, the yarn.lock file will ensure that they get precisely the same dependencies as you have.

In most cases, running yarn or yarn add for the first time will just work. In some cases, the information in a package.json file is not explicit enough to eliminate dependencies, and the deterministic way that Yarn chooses dependencies will run into dependency conflicts. This is especially likely to happen in larger projects where sometimes npm install does not work and developers are frequently removing node_modules and rebuilding from scratch. If this happens, try using npm to make the versions of dependencies more explicit, before converting to Yarn.
As of Yarn 1.7.0, you can import your package-lock.json state, generated by npm to Yarn, by using yarn import.
Other developers on the project can keep using npm, so you don’t need to get everyone on your project to convert at the same time. The developers using yarn will all get exactly the same configuration as each other, and the developers using npm may get slightly different configurations, which is the intended behavior of npm.
Later, if you decide that Yarn is not for you, you can just go back to using npm without making any particular changes. You can delete your old yarn.lock file if nobody on the project is using Yarn any more but it’s not necessary.
Switch From Yarn To Npm
If you are using an npm-shrinkwrap.json file right now, be aware that you mayend up with a different set of dependencies. Yarn does not support npmshrinkwrap files as they don’t have enough information in them to power Yarn’smore deterministic algorithm. If you are using a shrinkwrap file it may be easierto convert everyone working on the project to use Yarn at the same time. Simply removeyour existing npm-shrinkwrap.json file and check in the newly created yarn.lock file.
CLI commands comparison
| npm (v5) | Yarn |
|---|---|
npm install | yarn add |
| (N/A) | yarn add --flat |
| (N/A) | yarn add --har |
npm install --no-package-lock | yarn add --no-lockfile |
| (N/A) | yarn add --pure-lockfile |
npm install [package] --save | yarn add [package] |
npm install [package] --save-dev | yarn add [package] --dev |
| (N/A) | yarn add [package] --peer |
npm install [package] --save-optional | yarn add [package] --optional |
npm install [package] --save-exact | yarn add [package] --exact |
| (N/A) | yarn add [package] --tilde |
npm install [package] --global | yarn global add [package] |
npm update --global | yarn global upgrade |
npm rebuild | yarn add --force |
npm uninstall [package] | yarn remove [package] |
npm cache clean | yarn cache clean [package] |
rm -rf node_modules && npm install | yarn upgrade |
npm version major | yarn version --major |
npm version minor | yarn version --minor |
npm version patch | yarn version --patch |
